Les informo de está novedad a los lectores de mi BLOG, que algunos ABC´s están separados en mi otro blog www.sqomrfx.blogspot.com, aquí están los enlaces de estos para que lo puedan leer mejor (clic encima de la imagen):
¿POR QUE ABC? Porque se refiere a las funciones básicas de las bases de datos (altas-bajas-modificaciones-consultas) y también sobre el uso de lo esencial, para conectarte a una base de datos; posteriormente serán funciones, clases, paradigmas y algo más…
Esto que estoy publicando “el
primer código” es lo básico o esencial, motivo por el cual no quise agregar
alguna referencia ya que los que tienen nivel intermedio-avanzado saben que es algo básico; se
tratarán estos temas:
-Conexión (java, php, visual basic, c#, jsp, python)
-Altas (java, php, visual basic, c#, jsp, PYTHON) NUEVO!
-Bajas (jsp, VISUAL BASIC, PYTHON) NUEVO!
-Modificaciones (jsp, VISUAL BASIC, PYTHON) NUEVO!
-Consultas (java, php, visual basic, c#, jsp)
-Consultas Específicas. (visual basic)
Les comento que tienen que ENSEÑARSE A SER AUTODIDACTAS, LE INVESTIGAN POR SU CUENTA SI NO SABEN ALGO SOBRE COMO CREAR EL PROYECTO NUEVO, COMO INSTALAR MICROSOFT VISUAL STUDIO O EL SQL SERVER MANAGEMENT
-----------------------------------------------------------------------------------------------
________________________________________________________________
________________________________________________________________
Orden TEMAS
Conexion
a mysql con php (Sublimetext)
Conexion
a mysql con java (ECLIPSE)
Conexión
a mysql con vbasic (Visual Studio)
Conexión
a sql con c# (Visual Studio)
Conexión a mysql con jsp (Netbeans) nuevo!!
Conexión a mysql con jsp (Netbeans) nuevo!!
Conexión
a mysql con jsp (WEBRATIO)
Conexión a mysql con PYTHON
Conexión a mysql con PYTHON
Conexión a Mysql con Php
Si ya sabes lo básico y quieres hacerlo con clases o funciones, revisa el tema anterior sobre métodos o clases; dale clic (ENLACES DE ESTE BLOG) para una breve explicación.
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
Este
ejemplo se hizo con Xampp y Sublime Text para escribir el código
Descargar Xampp
Descargar Sublime Text
Descargar Xampp
Descargar Sublime Text
Este
código como SALIDA te muestra el mensaje ESTOY CONECTADO!!
Crear Base de Datos en Mysql - Phpmyadmin
*Para conectarse a un servidor remoto sólo tienen que cambiar la variable de host, user y pass a la que les proporciona el servicio de host.
Crear Base de Datos en Mysql - Phpmyadmin
*Para conectarse a un servidor remoto sólo tienen que cambiar la variable de host, user y pass a la que les proporciona el servicio de host.
click Conexion_PHP.jpg para hacer mas grande
-----------------------------------------------------------------------------------------------
________________________________________________________________
Conexión a Mysql con Java (Eclipse)
Sólo tienen que descargarse el conector y agregarlo a la referencia:
Este ejemplo se hizo en Java Eclipse y Xampp para la base de datos, si te muestra en consola "Conectado!!" quiere decir que todo salió bien, de lo contrario algo fallo.
*Para hacerlo con JSP es muy similar a Java, sólo tienen que cambiar el tipo de archivo e instalar otros programitas como TOMCAT o con el Xampp.
*Para hacerlo con JSP es muy similar a Java, sólo tienen que cambiar el tipo de archivo e instalar otros programitas como TOMCAT o con el Xampp.
-----------------------------------------------------------------------------------------------
________________________________________________________________
Conexión a Mysql con VBasic (Visual Studio)
Este ejemplo se hizo en PHPmyadmin(Mysql) Xampp y con Microsoft Visual Studio USANDO INTERFAZ GRÁFICA.
Prácticamente en c# es lo mismo, sólo que varía en implementar la cadena de conexión si es a sql o a mysql. Hablando de la gramática cambia la sintaxis del lenguaje y algo de la léxica.
Ejemplo del código y el form creado, para que se vayan familiarizando con el uso de la interfaz gráfica en modo Diseño:
Para
descargar conector MYSQL VISUAL .NET
Seleccionas descargar e
instalas.
Para agregarlo al proyecto
+Clic botón derecho en el
nombre del proyecto y seleccionas:
+Agregar referencia, examinar y
buscar en programas la carpeta mysql el connector mysql o la ruta donde lo
hayas instalado.
Ejemplo del código y el form creado, para que se vayan familiarizando con el uso de la interfaz gráfica en modo Diseño:
 |
| Creación del Form (Sintetizado) |
 |
| Conexión Mysql - VBasic |
-----------------------------------------------------------------------------------------------
________________________________________________________________
Conexión a Sql server con C# (Visual Studio)
Este ejemplo se hizo en Sql
Server Management Studio y con Microsoft Visual Studio USANDO INTERFAZ GRÁFICA.
Prácticamente
en visual basic es lo mismo, sólo que varía en implementar la cadena de conexión si es a sql o a mysql
En este fragmento de código en c# y Sql Server, me brinque un paso y lo
único que les puedo decir que tienen que ENSEÑARSE A SER AUTODIDACTAS, LE
INVESTIGAN POR SU CUENTA SI NO SABEN ALGO SOBRE COMO CREAR EL PROYECTO NUEVO,
COMO INSTALAR MICROSOFT VISUAL STUDIO Y EL SQL SERVER MANAGEMENT (ya que no es muy sencillo, más cuando tienes otros gestores o versiones anteriores).
La base de datos se llama "testsql", una tabla "ProductosB" con
los campos idProducto (INT) y Descripcion (VARCHAR)
Para este ejemplo debe de crear un proyecto de tipo consola y en la clase Program agregar el código.
Fragmento de Código en Consola
Para este ejemplo debe de crear un proyecto de tipo consola y en la clase Program agregar el código.
Fragmento de Código en Consola
 |
| clic encima o ABRIR EN UNA NUEVA PESTAÑA |
 |
| clic encima |
No es cierto lo de investiguenlo por su cuenta (yo no soy así), eso que me brinque se los explicaré en breve y lo de como hacerlo desde consola, ya que a mí me enseñaron desde el comienzo en interfaz gráfica o modo diseño.
*Si alguien puede aportar con la explicación de la conexión y el código de aquí a mañana hasta las 12 de la noche, se lo encargo aquí me dejen un mensaje, enlace o vía Facebook - Twitter
Facebook: Omar Alberto Balbuena Estarrona - Twitter: @EstarronaOmar
Pueden ir creando un formulario con estas características (1 textbox, 1 button y 1 DataGridView) para lo que viene después:
Fragmento de Código en Interfaz Gráfica
Que no se les olvide agregar la directiva using System.Data y la de SqlClient, son importantes para el funcionamiento de esto.
No es cierto lo de investiguenlo por su cuenta (yo no soy así), eso que me brinque se los explicaré en breve y lo de como hacerlo desde consola, ya que a mí me enseñaron desde el comienzo en interfaz gráfica o modo diseño.
Que no se les olvide agregar la directiva using System.Data y la de SqlClient, son importantes para el funcionamiento de esto.
 |
| Clic encima o Abrir Imagen en una Pestaña Nueva |
No es cierto lo de investiguenlo por su cuenta (yo no soy así), eso que me brinque se los explicaré en breve y lo de como hacerlo desde consola, ya que a mí me enseñaron desde el comienzo en interfaz gráfica o modo diseño.
*Si
alguien puede aportar con la explicación de la conexión y el código, se lo
encargo aquí me dejen un mensaje, enlace o vía Facebook - Twitter
Este es el archivo index.html (es parecido a php + html)
En este archivo a continuación, 3306 hace referencia al puerto MYSQL y alumnos a la basededatos; tu puedes crear la que tu quieras:
Este sería el resultado:
*Si quieres colaborar y compartir lo que sabes (de cualquier lenguaje) escríbeme en mis redes sociales, las encuentras al principio del blog o al final.
------------------------------------------------------------------------------------------------
________________________________________________________________
Conexión a Mysql con Jsp (Netbeans)
Si ya sabes lo básico y quieres hacerlo con clases o funciones, revisa el tema anterior sobre métodos o clases; dale clic (ENLACES DE ESTE BLOG) para una breve explicación.
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
Este ejemplo se hizo con Netbeans para escribir el código y la base de datos con el servicio que contiene, lo puedes hacer en Phpmyadmin, Workbench o el gestor que sea de tu agrado.
*Les recomiendo lo hagan con Wampserver o Xampp por el servidor "Apache Tomcat" y si lo hacen con Netbeans procuren que traiga el servidor incluído.
Descargar Xampp
Descargar Netbeans
Descargar Conector J
*Les recomiendo lo hagan con Wampserver o Xampp por el servidor "Apache Tomcat" y si lo hacen con Netbeans procuren que traiga el servidor incluído.
Descargar Xampp
Descargar Netbeans
Descargar Conector J
Este es el archivo index.html (es parecido a php + html)
En este archivo a continuación, 3306 hace referencia al puerto MYSQL y alumnos a la basededatos; tu puedes crear la que tu quieras:
Este sería el resultado:
*Si quieres colaborar y compartir lo que sabes (de cualquier lenguaje) escríbeme en mis redes sociales, las encuentras al principio del blog o al final.
------------------------------------------------------------------------------------------------
________________________________________________________________
Conexión a Mysql con Jsp (WebRatio)
Para este lenguaje, no hay mucho que pueda decirles, porque es lo mismo que java sólo cambia la gramática en algunos casos, como el system no se usa en jsp, es out y detallitos; la conexión se hace de la misma manera con el mismo conector y JSP es código java incrustado en html. Les dejó MIS enlaces para que puedan hacer algo parecido, es JSP y JAVA esto les puede servir, es una herramienta que les puede facilitar el elaborar paginas y hacer cosas interesantes con jsp: Web Ratio.
1er Parte
https://www.youtube.com/watch?v=5OdpeXNQ-Yk
2da Parte
https://www.youtube.com/watch?v=kk79pOVLngo
*No soy youtuber ni tengo partner.
Facebook: Omar
Alberto Balbuena Estarrona - Twitter: @EstarronaOmar
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
PARA IR A LA INFORMACIÓN CLIC AQUI: ABC PYTHON
*En breve + sobre el ABC en python.
Si ya sabes lo básico y quieres hacerlo con clases o funciones, revisa el tema anterior sobre métodos o clases; dale clic (ENLACES DE ESTE BLOG) para una breve explicación.
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
Es el mismo ejemplo de la conexión explicada al principio de este tema y es la misma tabla con 4 campos - Id (autoincrementable en INT), Nombre (VARCHAR), Descripcion (VARCHAR) y Precio (double).
link video en hd:
Mis redes:
Omar Alberto Balbuena Estarrona (Facebook)
@EstarronaOmar (Twitter)
www.omarbalbuena.esy.es
www.tododprogramacion.blogspot.mx
www.appsmusicalesomar.blogspot.mx
*Cualquier error me lo hacen saber
------------------------------------------------------------------------------------------------
________________________________________________________________
Conexión a Mysql con PYTHON
Si ya sabes lo básico y quieres hacerlo con clases o funciones, revisa el tema anterior sobre métodos o clases; dale clic para una breve explicación.
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
PARA IR A LA INFORMACIÓN CLIC AQUI: ABC PYTHON
*En breve + sobre el ABC en python.
------------------------------------------------------------------------------------------------
________________________________________________________________
Orden TEMAS
INSERT INTO PHP – MSYQL
INSERT INTO JAVA – MYSQL
INSERT INTO VBASIC – MYSQL
INSERT INTO C# – SQL
INSERT INTO JSP - MYSQL
INSERT INTO PYTHON - MYSQL nuevo!
UPDATE JSP -MYSQL
DELETE JSP -MYSQL
UPDATE VISUAL BASIC - MYSQL (NUEVO)
DELETE VISUAL BASIC - MYSQL (NUEVO)
CONSULTA ESPECÍFICA VISUAL BASIC (NUEVO)
UPDATE-DELETE-MYSQL-PYTHON-NUEVO!
INSERT INTO PYTHON - MYSQL nuevo!
UPDATE JSP -MYSQL
DELETE JSP -MYSQL
UPDATE VISUAL BASIC - MYSQL (NUEVO)
DELETE VISUAL BASIC - MYSQL (NUEVO)
CONSULTA ESPECÍFICA VISUAL BASIC (NUEVO)
UPDATE-DELETE-MYSQL-PYTHON-NUEVO!
REGISTRO DE DATOS en Mysql con Php
Si ya sabes lo básico y quieres hacerlo con clases o funciones, revisa el tema anterior sobre métodos o clases; dale clic (ENLACES DE ESTE BLOG) para una breve explicación.
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
En
seguida vamos a ver sobre el Agregar Registros a la base de datos en Php, con
lo cual tomaremos como punto de partida 2 consultas: el select y el insert
into.
SENTENCIAS
SQL:
Es el mismo ejemplo de la conexión explicada al principio de este tema y es la misma tabla con 4 campos - Id (autoincrementable en INT), Nombre (VARCHAR), Descripcion (VARCHAR) y Precio (double).
SELECT Id, Nombre, Descripcion, Precio FROM
ProductosB;
INSERT INTO ProductosB (nombre, descripcion,
precio) VALUES ('valor1', 'valor2', 'valor3')";
Para
hacerlo desde Php con Mysql haremos lo siguiente:
Creamos
un archivo llamado insert_blog.php (en
el resultado dice insert.php)
*Al html sólo escriban el !DOCTYPE, para que digan que programan en html5.
Este
ejemplo se creo en xampp y phpmyadmin recuerda meterlos en la carpeta htdocs de
xampp; si quieres acceder al archivo tienes que abrir el navegador y teclear
localhost/nombrecarpeta o archivo
Si
quieres agregar la conexión explicada anteriormente en mi blog, crea un archivo llamado conexión.php e inclúyelo en la parte de arriba de tu página
principal de la inserción de registros en el archivo insert_blog.php:
Include(‘conexión.php’);
Las
imágenes llevan una secuencia fíjate en el número de línea. El ejemplo está
de manera consecutiva: el form sin datos, el form con datos y el resultado del código.
Clic en el video:
Clic en el video:
link video en hd:
*Te recomiendo usar la primera vez el nombre de archivo igual al video para que después lo implementes con otro nombre y si algo te falla deja un post aquí o en mis redes escritas en el menú del blog.
Si ya sabes lo básico y quieres hacerlo con clases o funciones, revisa el tema anterior sobre métodos o clases; dale clic (ENLACES DE ESTE BLOG) para una breve explicación.
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
*RECUERDA QUE AL COMIENZO DE ESTE CAPITULO SE EXPLICA LA CONEXIÓN EN JAVA Y LO QUE NECESITAS PARA REALIZAR LA CONEXIÓN.
link del video en hd:
------------------------------------------------------------------------------------------------
________________________________________________________________
REGISTRO DE DATOS en Mysql con JAVA
Si ya sabes lo básico y quieres hacerlo con clases o funciones, revisa el tema anterior sobre métodos o clases; dale clic (ENLACES DE ESTE BLOG) para una breve explicación.
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
Este
ejemplo fue creado de manera local con Xampp(phpmyadmin) y en JAVA ECLIPSE; si lo deseas hacer en NETBEANS solo escribe el fragmento correspondiente.
Si no puedes HACERLO como se explica en el VIDEO, creas un archivo
con el mismo nombre frm_insert_resp.java
y tecleas el código.
Los
nombres a los componentes se los asignas seleccionando el componente y en la
parte indicada en la imagen de los componentes.
Tienes que seguir el orden de las pantallas en el VIDEO para
escribir el código tal y cual está, si tienes alguna duda o falla, me lo haces
saber.
*RECUERDA QUE AL COMIENZO DE ESTE CAPITULO SE EXPLICA LA CONEXIÓN EN JAVA Y LO QUE NECESITAS PARA REALIZAR LA CONEXIÓN.
link del video en hd:
Omar Alberto Balbuena Estarrona (Facebook)
@EstarronaOmar (Twitter)
www.omarbalbuena.esy.es
www.tododprogramacion.blogspot.mx
www.appsmusicalesomar.blogspot.mx
*Cualquier error me lo hacen saber
------------------------------------------------------------------------------------------------
________________________________________________________________
REGISTRO DE DATOS
Mysql con VISUAL BASIC
*Si alguien me quiere ayudar con la explicación del código al final están mis redes, o al principio del blog, me mandan un mensaje diciendome que lo quieren explicar.
Si ya sabes lo básico y quieres hacerlo con clases o funciones, revisa el tema anterior sobre métodos o clases; dale clic (ENLACES DE ESTE BLOG) para una breve explicación.
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
Esta imagen muestra el evento del botón Agregar:
EL VIDEO MUESTRA EL RESULTADO:
Mis redes:
Omar Alberto Balbuena Estarrona (Facebook)
@EstarronaOmar (Twitter)
www.omarbalbuena.esy.es
www.tododprogramacion.blogspot.mx
www.appsmusicalesomar.blogspot.mx
*Cualquier error me lo hacen saber
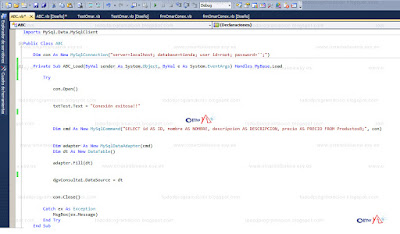
*Prácticamente es igual que Visual Basic esto si lo puedo mencionar y afirmarlo con seguridad, cambia muy poco la sintaxis.
Esta imagen muestra las librerías y la cadena de conexión:
El evento del LOAD:
*Para agregar componentes, crear el form y agregar los eventos revisa la parte anterior de Visual Basic (ABC) es lo mismo, ya que están hechos en Visual Studio ambos.
Esta muestra el clic en el BOTÓN AGREGAR:
EL RESULTADO EN VIDEO:
_____________________________________________
-------------------------------------------------------------------
Este ejemplo se hizo en Netbeans - Mysql Workbench, se usó el gestor de Netbeans para explicar el proceso Mysql. Lo pueden hacer con el que gusten.
*Debe de tener soporte para Tomcat como ya se explicó anteriormente en la conexión.
Las primeras 3 pantallas del video corresponden a la creación del proyecto como Java Web: Web Application, segundo a la creación de los ficheros dándole clic derecho encima de Web Pages en el proyecto adecuado y eliges un nombre: index.html ya que es obligatorio tenerlo (después puedes crear tantos archivos como desees .jsp como html), y por último la base de datos, que la podemos crear con los servicios que ya vienen incluidos en Net Beans o si lo deseas crear en xampp, wamp o en el gestor que tu desees.
Basededatos: Tienda
Tabla: productosB
Campos: ID, NOMBRE, DESCRIPCION Y PRECIO
Para este ejemplo se crearon 3 archivos: El index.html que se creó anteriormente para la conexión, y a este agregaremos 2 archivos más:
form_t.html (para el form)
insert_t.jsp (para realizar la operación)
*Los puedes nombrar como desees, sólo recuerda cambiar las partes en donde se utiliza el mismo nombre.
Después de crear los archivos de inicio le siguen las siguientes pantallas:
El form_t.html (El formulario hecho en html 5 lo tradicional de un form)
El insert_t.jsp. Declaración de las variables.
Conexión y Recuperación de los datos.
Ejecución del INSERT y Consulta a la tabla.
Se recorren los registros con el ResultSet para mostrarlos.
Fin del archivo
Después de estas pantallas se encuentra el resultado del código en el navegador: el index (menú), form, el resultado de agregar y la base de datos con el registro de los datos.
A continuación el vídeo con los de talles de la explicación previa:
La información que publique está hecha a manera de yo explicarles lo básico, les doy las bases y ustedes échenle un poco de cabeza.
Arreglenlo a su antojo, no es bueno que yo les resuelva la tarea completa, además que no monetizo por esto.
*Pueden mezclar javascript, jquery, css y demás... en tus proyectos en JSP.
La explicación está demás por el momento (por la invitación del principio), si conocen java saben porque y si le dieron una leida a php y java en mi blog se darán cuenta el porque, es muy similar.
Explicación del VIDEO
___________________________________________________
Con este ejemplo puedes usar el update en Visual Basic al consultar algún registro; por consiguiente puedes resolver el Update y agregarle la consulta por Id al ABC en JSP que les explique anteriormente, pueden practicarlo si les interesa.
Para este ejercicio hay cambios mínimos en la consulta mysql.
Se crea un MysqlDataReader con el que puedes acceder a los registros de la base de datos para posteriormente recorrerlos con el while y la clase de read() que es como el next() en java.
Consulta por ID
*Descarga la imagen para que la visualices bien.
Mis redes:
Omar Alberto Balbuena Estarrona (Facebook)
@EstarronaOmar (Twitter)
www.omarbalbuena.esy.es
www.tododprogramacion.blogspot.mx
www.appsmusicalesomar.blogspot.mx
*Cualquier error me lo hacen saber
Omar Alberto Balbuena Estarrona (Facebook)
@EstarronaOmar (Twitter)
www.omarbalbuena.esy.es
www.tododprogramacion.blogspot.mx
www.appsmusicalesomar.blogspot.mx
*Cualquier error me lo hacen saber
------------------------------------------------------------------------------------------------
________________________________________________________________
REGISTRO DE DATOS
SQL con C#
*Si alguien me quiere ayudar con la explicación del código al final están mis redes, o al principio del blog, me mandan un mensaje diciéndome que lo quieren explicar.
Descargar Sql Server Management
Descargar Visual Studio
Descargar Sql Server Management
Descargar Visual Studio
Si ya sabes lo básico y quieres hacerlo con clases o funciones, revisa el tema anterior sobre métodos o clases; dale clic (ENLACES DE ESTE BLOG) para una breve explicación.
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
CLASES
https://tododprogramacion.blogspot.mx/2016/11/clases.html
METODOS
https://tododprogramacion.blogspot.mx/2016/11/metodos-funciones-y-metodos-genericos.html
Este ejemplo fue creado de manera local en Sql Server Management Studio y usando Visual Studio con Microsoft c#.
*Prácticamente es igual que Visual Basic esto si lo puedo mencionar y afirmarlo con seguridad, cambia muy poco la sintaxis.
Esta imagen muestra las librerías y la cadena de conexión:
El evento del LOAD:
*Para agregar componentes, crear el form y agregar los eventos revisa la parte anterior de Visual Basic (ABC) es lo mismo, ya que están hechos en Visual Studio ambos.
Esta muestra el clic en el BOTÓN AGREGAR:
_____________________________________________
-------------------------------------------------------------------
Este ejemplo se hizo en Netbeans - Mysql Workbench, se usó el gestor de Netbeans para explicar el proceso Mysql. Lo pueden hacer con el que gusten.
*Debe de tener soporte para Tomcat como ya se explicó anteriormente en la conexión.
Las primeras 3 pantallas del video corresponden a la creación del proyecto como Java Web: Web Application, segundo a la creación de los ficheros dándole clic derecho encima de Web Pages en el proyecto adecuado y eliges un nombre: index.html ya que es obligatorio tenerlo (después puedes crear tantos archivos como desees .jsp como html), y por último la base de datos, que la podemos crear con los servicios que ya vienen incluidos en Net Beans o si lo deseas crear en xampp, wamp o en el gestor que tu desees.
Basededatos: Tienda
Tabla: productosB
Campos: ID, NOMBRE, DESCRIPCION Y PRECIO
Para este ejemplo se crearon 3 archivos: El index.html que se creó anteriormente para la conexión, y a este agregaremos 2 archivos más:
form_t.html (para el form)
insert_t.jsp (para realizar la operación)
*Los puedes nombrar como desees, sólo recuerda cambiar las partes en donde se utiliza el mismo nombre.
Después de crear los archivos de inicio le siguen las siguientes pantallas:
El form_t.html (El formulario hecho en html 5 lo tradicional de un form)
El insert_t.jsp. Declaración de las variables.
Conexión y Recuperación de los datos.
Ejecución del INSERT y Consulta a la tabla.
Se recorren los registros con el ResultSet para mostrarlos.
Fin del archivo
Después de estas pantallas se encuentra el resultado del código en el navegador: el index (menú), form, el resultado de agregar y la base de datos con el registro de los datos.
A continuación el vídeo con los de talles de la explicación previa:
MODIFICACION (UPDATE)
MYSQL con JSP
Aquí
tienen el UPDATE en JSP-Mysql si alguien quiere
colaborar o participar con lo que sabe para poner la explicación del
código y trabajar junto conmigo para publicarla, déjeme un
mensaje en cualquiera de mis redes contándomelo.
La información que publique está hecha a manera de yo explicarles lo básico, les doy las bases y ustedes échenle un poco de cabeza.
Arreglenlo a su antojo, no es bueno que yo les resuelva la tarea completa, además que no monetizo por esto.
*Pueden mezclar javascript, jquery, css y demás... en tus proyectos en JSP.
La explicación está demás por el momento (por la invitación del principio), si conocen java saben porque y si le dieron una leida a php y java en mi blog se darán cuenta el porque, es muy similar.
El UPDATE consta
de 3 archivos: el index.html, el
update_t.jsp y el form_t_u.jsp (los puedes nombrar a tu antojo), con
la misma base de datos anteriormente descrita.
Explicación del VIDEO
Al principio se encuentra el index que sería el menú, es el mismo archivo que se uso anteriormente en el INSERT.
*Le quite el borde para que se viera un poco mejor el diseño.
En las pantallas correspondientes al update_t.jsp se encuentra lo siguiente:
Línea 15-50 se encuentra el típico form (formulario) en HTML 5.
53-63 dividí el fragmento para separar la declaración de las variables.
67-80 se encuentra la conexión.
82-136 está la preparación de la sentencia y el resultset para crear la consulta a la tabla y mostrar los datos, con el while y el next.
137 en adelante el fin del archivo y cierre del html.
Después, en las pantallas correspondientes al form_t_u.jsp se encuentra lo siguiente:
13-18 la inicialización y asgnación de las variables con los valores recibidos.
20-29 la declaración de las variables de conexión.
39-100 se almacena la sentencia update, se ejecuta y se vuelve a llenar la tabla con el select, while y el result set como ya lo describí anteriormente.
Le sigue el RESULTADO del código:
Primer pantalla: El MENU (index.html).
Segunda: El formulario y la tabla consultada (update_t.jsp).
Tercero: Los datos ingresados a actualizar.
Cuarta: Se ejecuta la acción (UPDATE) y se muestra la tabla actualizada (form_t_u.jsp).
BAJAS (DELETE)
MYSQL con JSP
Con
este último video concluyo el ABC completo en JSP
y MYSQL con NETBEANS, espero les sea de utilidad y si
quieren colaborar escribanmelo en algun mensajito. Les pido paciencia ya que no monetizo con esto en blogger ni en youtube.
No
les quise poner el delete desde el principio para que le echaran
cabeza a resolver el update como debería ser. Con este fragmento del
delete ya lo pueden resolver de una manera más adecuada.
*Lo
de validar blancos para este ejercicio no es indispensable, ese se
lo dejan de tarea en la escuela así que pongan de su ingenio y usen
js, jquery, ajax, etc... para resolver esa parte. También se puede con jsp al igual que java.
Explicacion
del video:
Sólo
fijense en el número de linea del código porque ahi van a agregar
el fragmento del form delete del video al archivo
form_t_u.jsp del video del update y crearán un archivo nuevo
al proyecto llamado: delete.jsp
*No
se recomienda hacer deletes a los registros, pero para fines
explicativos lo incluiré en estos abc, esto en un principio ya se
los explique, por ejemplo: en muchas de las ocasiones se da de baja
algun producto y después se requiere activar de nuevo y para eso se
usan updates en lugar de deletes.
MODIFICACION (UPDATE)
MYSQL con VISUAL BASIC
PRÁCTICAMENTE LOS CAMBIOS QUE HAY QUE HACERLE AL FORMULARIO DEL INSERT EXPLICADO ANTERIORMENTE SON MÍNIMOS, ESTO ES LO QUE HAY QUE CAMBIAR (DE HECHO POR ESO NI SE LOS QUERÍA PONER, PERO BUENO):
1.- Agregar el label id y un textbox id.
2.- Agregar un botón editar o actualizar (el nombre que le pongas no importa).
3.- Cambiar la consulta INSERT por UPDATE (con la sintaxis correspondiente) en el código del evento (clic) del botón editar.
4.- Limpiar el textbox del id al terminar.
Cualquier duda, sugerencia, error que tenga y opinión me lo hacen saber en mis redes.
Evento clic en el botón editar (código):
Resultado:
BORRAR (DELETE)
MYSQL con VISUAL BASIC
Hay cambios mínimos en la consulta MYSQL para este ejemplo.
Las validaciones (validar si existe o no) es de pregunta de examen, esto se los dejo para que ustedes lo resuelvan y practiquen.
Posteriormente en otros ABC quizá considere esa parte.
Aquí está el video y si viste el anterior fácil le entenderás:
*clic to enlarge!!
Las validaciones (validar si existe o no) es de pregunta de examen, esto se los dejo para que ustedes lo resuelvan y practiquen.
Posteriormente en otros ABC quizá considere esa parte.
Aquí está el video y si viste el anterior fácil le entenderás:
*clic to enlarge!!
CONSULTA (ESPECÍFICA)
MYSQL con VISUAL BASIC
Para este ejercicio hay cambios mínimos en la consulta mysql.
Se crea un MysqlDataReader con el que puedes acceder a los registros de la base de datos para posteriormente recorrerlos con el while y la clase de read() que es como el next() en java.
Consulta por ID
*Descarga la imagen para que la visualices bien.
ABC DE DATOS
MYSQL con PYTHON
Para descargar python
Para descargar el conector pypi
https://pypi.python.org/pypi/PyMySQL
Para descargar conector mysql.connector
https://dev.mysql.com/downloads/connector/python/8.0.html
Para descargar conector mysql.connector
https://dev.mysql.com/downloads/connector/python/8.0.html
PARA IR A LA INFORMACIÓN CLIC AQUI: ABC PYTHON
*Paciencia en breve habrá más sobre python.
Omar Alberto Balbuena Estarrona (Facebook)
@EstarronaOmar (Twitter)
www.omarbalbuena.esy.es
www.tododprogramacion.blogspot.mx
www.appsmusicalesomar.blogspot.mx
*Cualquier error me lo hacen saber
























CUALQUIERA PUEDE COMENTAR...
ResponderEliminarMuy completo el blog!
ResponderEliminarrecomiendo:
https://quasartechsciencie.blogspot.com/2018/01/py-charm-excelente-ide-para-iniciar-en.html
gracias, aunque por cuestiones de salud y falta de apoyo ya no pude subir más de la información que tenía preparada.
EliminarMe encanta tu blog.
ResponderEliminar